- Introduction
-
1. [小组规范]
- 1.1. javascript代码规范
- 1.2. PC页面制作规范
- 1.3. PC页面高分屏兼容
- 1.4. 移动端开发规范
- 1.5. 新闻发布系统嵌套规范
- 1.6. 新闻发布系统目录及页面命名规范
- 1.7. 移动专题框架
- 1.8. 接口读取与页面交互规则
- 1.9. Webpub2构建工具注意事项
- 1.10. 新CMS模板语言Velocity
- 1.11. 发布流程使用说明
- 1.12. 外包项目注意事项
- 1.13. 保密项目开发规范
- 1.14. 项目开发README说明
- 1.15. 小程序开发说明
- 1.16. 广告系统接入说明
- 1.17. LOGO和ICON图片资源管理
- 1.18. 游戏内嵌项目开发与运维流程
- 1.19. 海外项目流程指引
- 1.20. FIS2项目架构说明(废弃)
- 1.21. FIS3升级说明(废弃)
- 1.22. FIS3的新CMS项目模板(废弃)
- 1.23. Webpack4项目架构说明(废弃)
- 2. [Git使用教程]
- 3. [工具教程]
- 4. [组件总结]
- Published using GitBook
渠道页管理功能使用说明
- 该功能依附在Web发布系统,顶部的
渠道页管理
- 目的在于解决多个渠道页管理以及容易覆盖官网的问题
前端篇
前端在开发页面的时候需要注意的地方,其实很少
开发以下类型页面需要注意:官网、引导页、带注册功能页面、带营销点代码的页面
- 需要设定分享标题、分享内容、分享图片等信息,给对应的dom元素添加
pub-name属性,值为中文描述,已经必须要有id值,例如(分享组件内容必须读取这里的):
<div id="share_content" style="display:none"><!--设置浏览器及微信中点击分享的默认内容-->
<div id="share_title" pub-name="分享文案">小时候的回忆并非都已远去,时隔十年,大富翁系列正版续作——《大富翁9》</div><!--设置分享标题-->
<div id="share_url" pub-name="分享地址">http://dfw9.163.coim</div><!--设置分享URL-->
<img id="share_pic" data-src="http://res.dfw9.netease.com/pc/gw/20151231102833/img/share_62e542b.png" pub-name="分享图片"><!--设置分享图片地址-->
</div>
- 需要设定营销点代码(放置在页面底部)
<iframe id="js_yingxiao" src="http://gad.netease.com/mmad/point?point_id=11100&s=Ie3bH15rIhNXBSnBWrGtRIqFeXU%3D" pub-name="营销点代码" style="display:none"></iframe>
- 需要设定下载链接
<a href="http://app-down.x.netease.com/download/game/zgmh/channel/gw?type=android" id="js_android_down" pub-name="安卓下载地址" target="_blank">安卓下载</a>
- 需要设定二维码(禁止放在CSS和背景图中)
<img src="http://res.zgmh.netease.com/gw/14v3/img/spriter/common_1_z_a4db91d.png" pub-name="二维码" id="js_qrcode" />
- 需要设定进入官网按钮
<div id="js_in_guanwang" pub-name="是否显示进入官网">no</div>
<a href="/index.html" id="js_guanwang">进入官网</a>
if($("#js_in_guanwang").html() == "no")$("#js_guanwang").hide();
- 需要设定注册页的promark值(注册组件需要从这里获取值)
<div id="js_promark" pub-name="注册Promark值">Dfki3jbx</div>
- 其余特殊需要修改的,跟以上类似,添加
id和pub-name值,用js控制即可
编辑篇
编辑可以自己完成各个渠道页的修改、发布(特殊的渠道页还是只能让前端来)
基本流程
- 1.进入渠道页管理(Web发布系统顶部有链接),这里会列出所有主渠道列表
- 2.点击右上角蓝色按钮
添加新主渠道(主渠道意思为非第三方的渠道,有可能是官网、FAB、引导页等) - 3.根据提示输入主渠道相关内容,如下图:

- 4.添加成功后,会默认进入到此主渠道的子渠道列表页(子渠道,就是第三方渠道页,比如:QQ、Baidu、xunlei等,子渠道依赖主渠道)
- 5.点击右上角的蓝色按钮
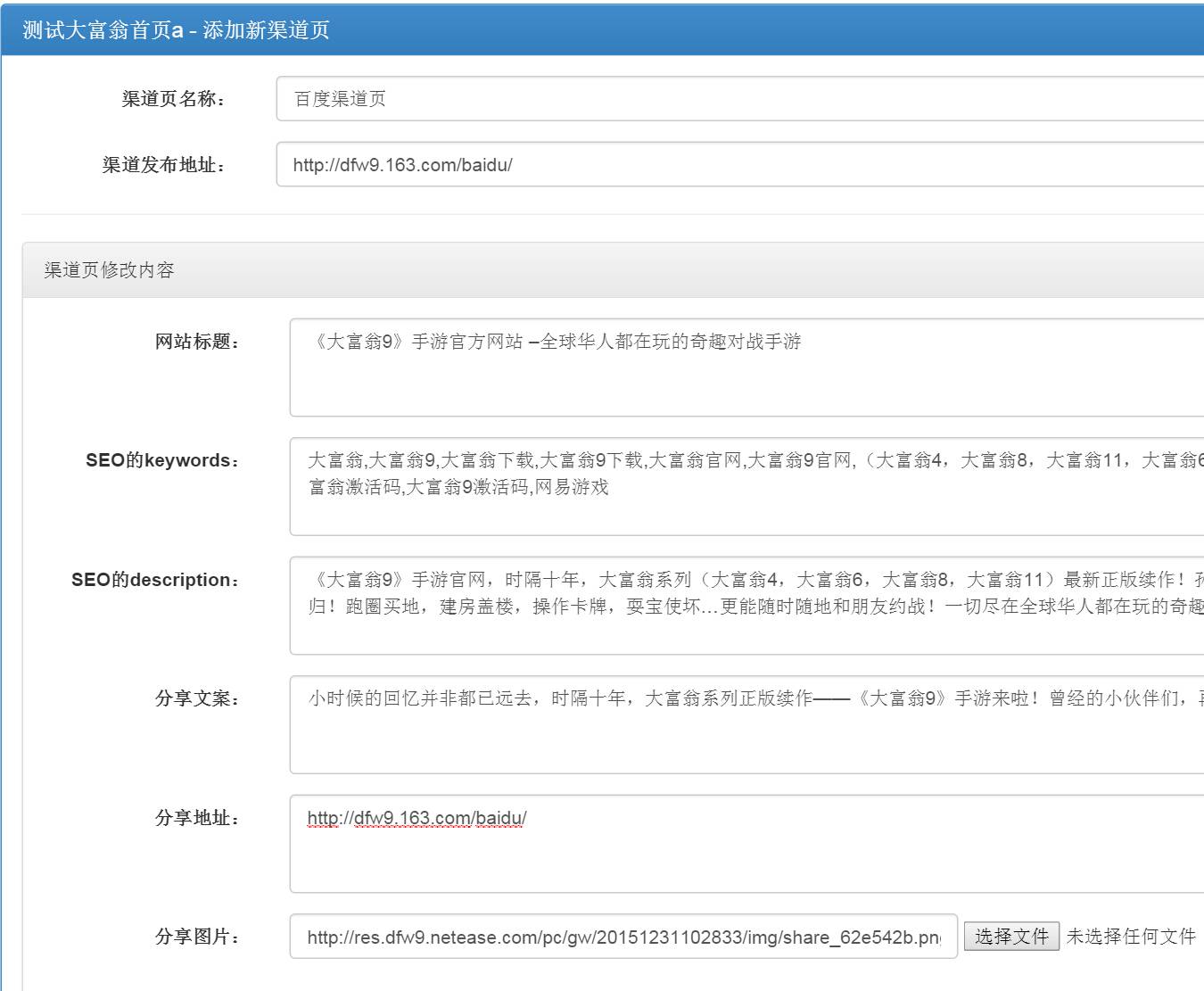
添加渠道页,根据提示填写,渠道发布地址为该渠道页最终发布的地址,灰色框中为渠道页可以修改的内容,例如标题、分享文档、营销点、下载地址等,如下图所示:

- 6.添加成功后,默认会进入刚新建子渠道详细页,可以进行发布,建议发布前,通过上面的面包线跳转到当前主渠道的子渠道列表页,进行预览
- 7.右侧操作栏中,棕色的放大镜为预览,可以预览刚才的渠道页效果
- 8.操作栏中,依次为:预览、刷新(同步最新主渠道内容到此子渠道中)、发布(将当前子渠道发布出去)、编辑、删除(删除子渠道,但不会删除线上的页面)
- 9.子渠道多个,需要
重复步骤5
主渠道发生变化时候
如果主渠道(就是公共的部分发生变化了,需要修改主渠道,不包括css和js的变化)有更新,那么子渠道需要同步更新然后发布出去
- 进入主渠道的子渠道列表页
- 点击左上方蓝色按钮
刷新全部子渠道,此时会将所有子渠道内容同步为最新的 - 可以点击右侧的放大镜预览查看是否满意
- 满意了,点击左上方蓝色按钮
发布全部子渠道,就会把所有子渠道都发布出去 - 稍等片刻,访问子渠道页面的链接就可以看到效果了
- 最后顺便点击一下右上角蓝色按钮
刷新主渠道,保证主渠道也是最新的