- Introduction
-
1. [小组规范]
- 1.1. javascript代码规范
- 1.2. PC页面制作规范
- 1.3. PC页面高分屏兼容
- 1.4. 移动端开发规范
- 1.5. 新闻发布系统嵌套规范
- 1.6. 新闻发布系统目录及页面命名规范
- 1.7. 移动专题框架
- 1.8. 接口读取与页面交互规则
- 1.9. Webpub2构建工具注意事项
- 1.10. 新CMS模板语言Velocity
- 1.11. 发布流程使用说明
- 1.12. 外包项目注意事项
- 1.13. 保密项目开发规范
- 1.14. 项目开发README说明
- 1.15. 小程序开发说明
- 1.16. 广告系统接入说明
- 1.17. LOGO和ICON图片资源管理
- 1.18. 游戏内嵌项目开发与运维流程
- 1.19. 海外项目流程指引
- 1.20. FIS2项目架构说明(废弃)
- 1.21. FIS3升级说明(废弃)
- 1.22. FIS3的新CMS项目模板(废弃)
- 1.23. Webpack4项目架构说明(废弃)
- 2. [Git使用教程]
- 3. [工具教程]
- 4. [组件总结]
- Published using GitBook
网站组--提升移动端真机调试效率
目前我们在移动端真机上的调试,几乎是没有用什么手段与办法
以前我们是怎么做的?
- 在PC上利用
chrome的模拟器来模拟手机的分辨率,触屏操作等,打开网页来进行本地测试、调试 - 需要在
真机上查看,把代码放到FTP上,再用手机查看页面效果 - 一旦有问题,重新修改代码,上传到
FTP,再次查看,此时有可能发现没效果,是缓存?还是改了没作用? - 很多时候不知道为什么用
chrome是好的,上到真机就变样了,多数只能靠尝试与猜测
现在可以怎么做?
平时开发还是利用
chrome来进行开发测试
真机中如何访问自己电脑中的代码?
- 需要手机连接wifi:
netease_game,这个是允许手机访问真机(权限需要申请) - 本地电脑,打开服务,类似http://127.0.0.1:8080 ,当然你的代码是映射在这里(如果用
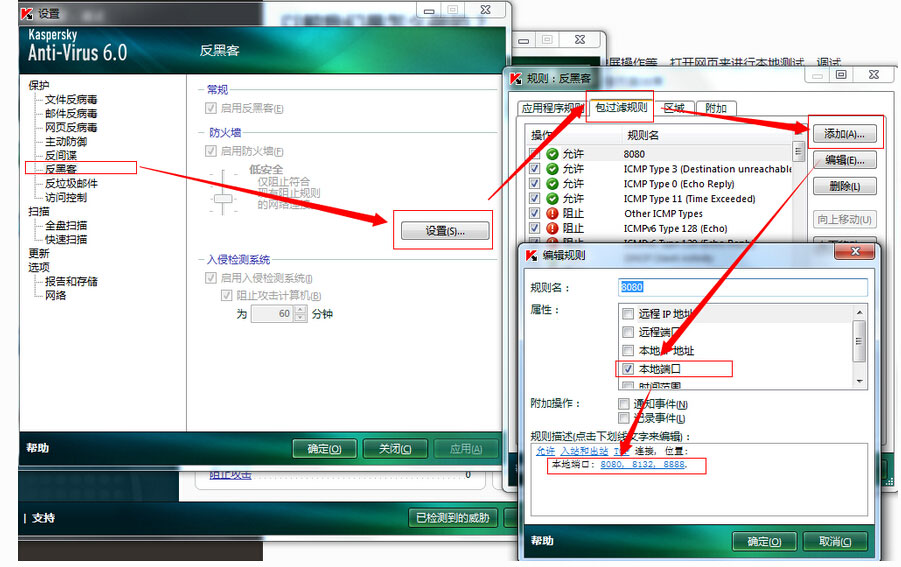
FIS) 卡巴斯基中,设置本地端口允许其他人访问,端口建议设置为(
8080,8132,8888),如下图:
手机直接根据电脑IP访问,例如你的电脑IP是:192.168.22.31,就是访问:http://192.168.22.31:8080
- 这样就不需要查看新的修改,都要FTP同步上去了
如何抓取手机中的网络HTTP/HTTPS包?
HTTP/HTTPS包,需要用到Fiddler来进行捕获,主要希望查看文件请求、数据请求,以及是否正确返回?主要耗时点在哪里?
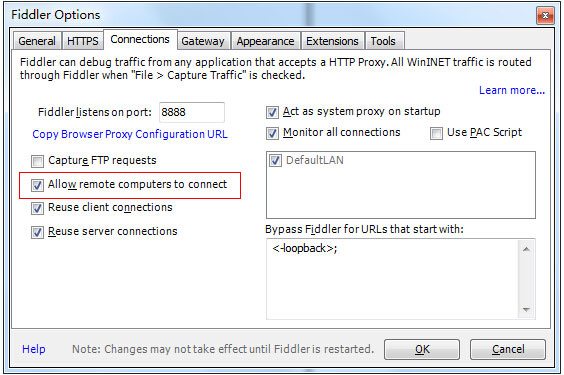
- 电脑PC打开
Fiddler,在Tools中的Fiddler Options,打开代理功能,如图:

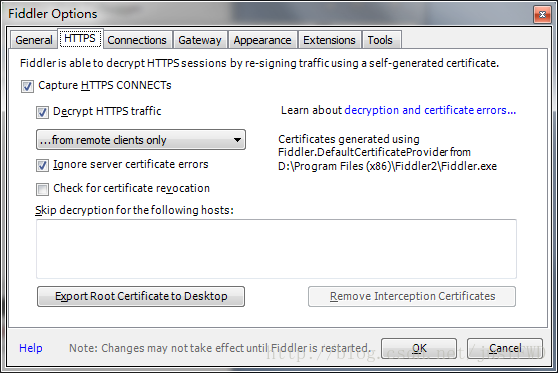
- 打开
HTTPS的Tab,把下图中对应的勾选上

- 手机连接wifi:
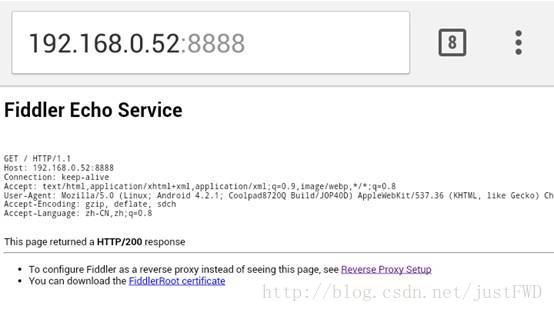
netease_game,设置wifi的代理为你电脑的IP,端口8888 - 手机用浏览器打开网址:
http://你电脑的IP:8888,会打开Fiddler的证书安装页,如下图:

点击页面中的
FiddlerRootcertificate链接,安装Fiddler的https根证书之后手机访问任何的页面,Fiddler都能抓到手机中的请求
如何查看、修改真机中页面的样式、DOM节点?甚至变量值?
其实是利用一个远程调试工具:
Vorlon
- 手机连上wifi:
NetEase,不需要连接netease_game - 确保自己的页面中引用了移动端公用库
zepto.js:http://res.nie.netease.com/comm/js/zepto(mixNIE).last.js - 手机访问你的页面,在页面的左上角,长按屏幕5秒,会弹出一个浮层提示:
请使用PC的Chrome打开:http://webdebug.nie.netease.com:8081/ - 在PC电脑中,打开
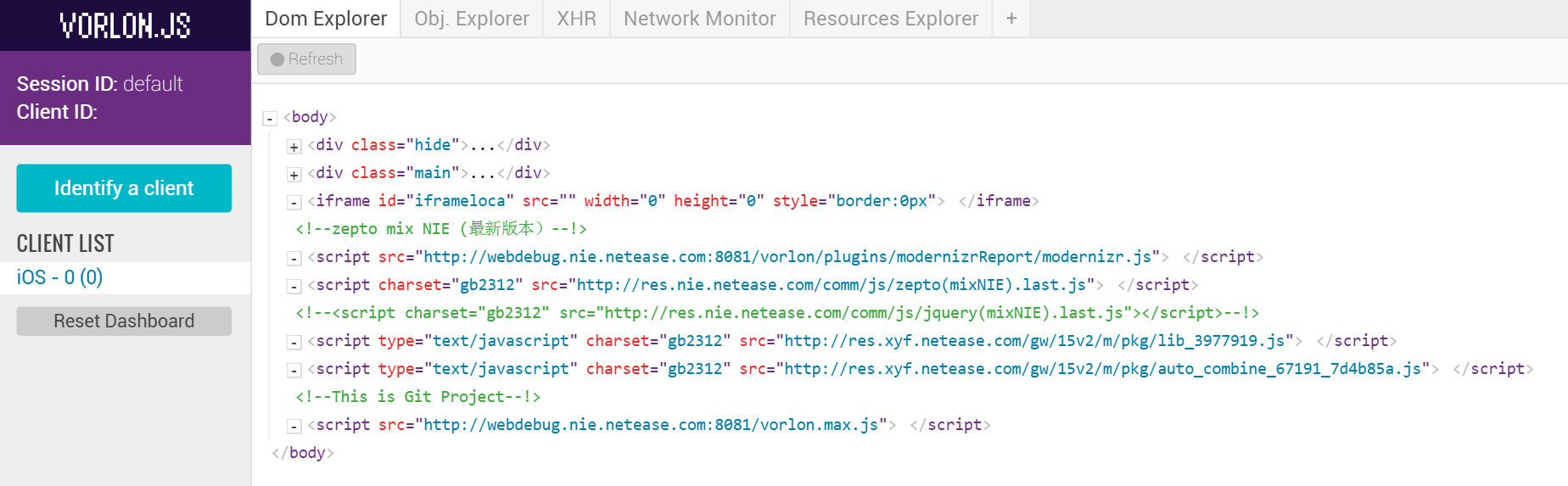
chrome,输入:http://webdebug.nie.netease.com:8081/ ,就能看到如下界面:
- 选中左侧
CLIENT LIST中属于自己的页面,如上图所示: - 可以即使修改节点、样式、以及打Log出来,这些都能即使展示在手机中的网页出来
PS:需要连接wifinetease_game才能操作的,需要申请权限
权限申请的地址是:http://workflow2.x.netease.com/#/start_process/0/netease_wifi_zh
- 所在部门:网站服务部
- 部门负责人:王增业,ahyewang@corp.netease.com
- 接入地点:广州办公区
申请好,找大仙通过审批,之后再找江芳正审批就可以了