- Introduction
-
1. [小组规范]
- 1.1. javascript代码规范
- 1.2. PC页面制作规范
- 1.3. PC页面高分屏兼容
- 1.4. 移动端开发规范
- 1.5. 新闻发布系统嵌套规范
- 1.6. 新闻发布系统目录及页面命名规范
- 1.7. 移动专题框架
- 1.8. 接口读取与页面交互规则
- 1.9. Webpub2构建工具注意事项
- 1.10. 新CMS模板语言Velocity
- 1.11. 发布流程使用说明
- 1.12. 外包项目注意事项
- 1.13. 保密项目开发规范
- 1.14. 项目开发README说明
- 1.15. 小程序开发说明
- 1.16. 广告系统接入说明
- 1.17. LOGO和ICON图片资源管理
- 1.18. 游戏内嵌项目开发与运维流程
- 1.19. 海外项目流程指引
- 1.20. FIS2项目架构说明(废弃)
- 1.21. FIS3升级说明(废弃)
- 1.22. FIS3的新CMS项目模板(废弃)
- 1.23. Webpack4项目架构说明(废弃)
- 2. [Git使用教程]
- 3. [工具教程]
- 4. [组件总结]
- Published using GitBook
接口读取页面交互规则
整体的原则:在请求接口
未获取回调前和请求出错,都需要有反馈,不能出现空白或者点击无反应。
小程序与页面同理
- 在请求接口未获取回调前,需要有
loading标识,loading图标或者加载中的文案,都可以。 - 请求出错时,需要有
错误文案的提示。
一、接口核对
- 在接到接口文档后,需要进行核对流程。
- 第一时间与需求进行核对,判断是否缺少数据返回,如发现有遗漏数据,需要马上和后端沟通。
切忌到嵌套接口时候,才一个个接口反馈接口问题。- 确认完成后,回复:
接口确认完毕,但由于未进行嵌套,嵌套过程中有可能会发现缺漏,到时候再及时沟通。
二、制作过程中发现接口问题?
- 先和自己的直接前端组长再次确认,接口是否有问题?
- 有问题后,发给编辑,告知前端发现接口问题
- 编辑联系QA,进行问题复测
- QA复测完成后,确认接口问题,联系后端修复接口问题;未能复现,联系前端,前端查bug。
三、页面直接读取接口数据展示
接口请求返回错误信息时,禁止使用
window.alert展现提示,从而导致影响页面加载。
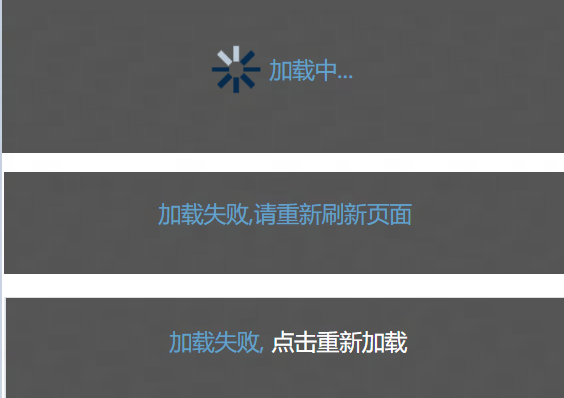
整页面读取接口数据
- 页面打开时,应
先出现加载,等接口加载完数据后,再展现完整页面。避免出现空白页面,或出现展示不完全页面。 - 请求返回出错时,需要带有
错误提示,并提示刷新页面或者重新加载的按钮。点击重新加载的按钮后,应禁止按钮操作,继续第1步操作。
页面小模块读取接口
- 在请求接口
未获取回调前,需要在对应接口展现位置出现loading标识,加载完成后,再隐藏标识,展现数据。 - 请求返回出错时,需要在对应接口展现位置有
错误提示或者重新加载的按钮。点击重新加载的按钮后,应禁止按钮操作,继续第1步操作。

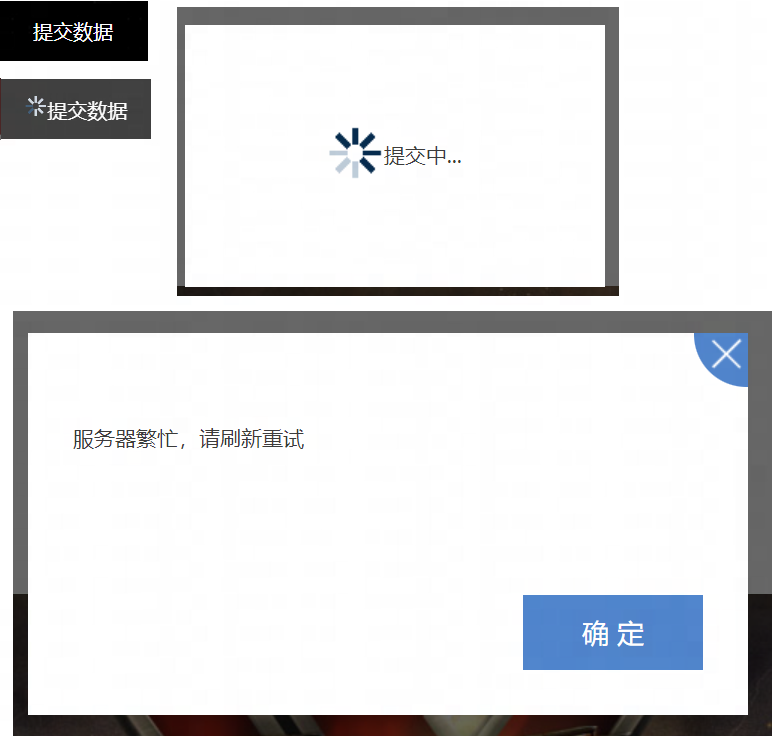
四、操作事件(鼠标、键盘、触摸)获取数据或提交数据的接口
请求接口的按钮,至少包含三个状态:
常态,Hover态,Loading态,移动端可以不需要Hover态
Loading态:设计遗漏,需要找设计师补充,此状态下,用户禁止再次响应按钮
纯数据获取,无需输入操作
- 同类型操作对同个接口获取请求,必须在上一次请求回调完成后,才可进行新的操作,避免数据冲突。如:点击按钮获取数据,在点击后回调完成前,必须禁止按钮操作,等回调返回后,才可解禁操作。
- 在请求接口未获取回调前,需要在对应接口展现位置出现
loading标识或者弹层提示加载中,加载完成后,再隐藏标识,展现数据。 - 请求返回出错时,在对应数据展示地方显示
错误文案,无显示区域则可通过组件alert弹层提示错误文案。
有输入操作
- 简单的判断,在发送请求前,可以通过前端直接判断,如:手机号码、身份证、输入限制字数。
- 在点击按钮提交数据请求接口,未获回调数据前,应设置
禁止提交操作,并修改按钮文案为“提交中”或其他类似文案或Loading态。 - 请求返回出错时,须展现
错误提示。
点击按钮获取手机验证码时,需要设置禁止点击操作,并在按钮上设置60秒倒计时,倒计时结束时,恢复可点击状态。

五、下拉滑动获取接口数据
- 在请求接口
未获取回调前,需要在对应接口展现位置出现loading标识,加载完成后,再隐藏标识,展现数据。 - 请求返回出错时,需要在对应接口展现位置有
错误提示和下拉重新加载。重新下拉后,继续第1步操作。
六、请求超时机制
全部接口都需要设置最大等待时间,默认情况下,不得高于
10秒,推荐设置5秒,超时等同于服务器返回错误。
七、服务器崩溃
接口服务无法响应,等同于服务器返回错误情况处理。
PS:可参考simple-webpack5-demo中的接口处理